3 moduri de conectare fonturi site-ul (css, fonturi Google
Fonturi joacă un rol foarte important în designul site-ului. Unul și același text scris în fonturi diferite pot produce pe persoană impresie opusă.
Unele fonturi aspect mai convingătoare, altele - mai interesante.
Dar cum să se conecteze fonturile la site-ul și să le utilizeze în cazul în care doriți?
În acest articol vă voi arăta 3 moduri. cu care se poate conecta orice, și o varietate de fonturi personalizate de pe site-ul dumneavoastră. Și indiferent de modul în care utilizați CMS: WordPress, Joomla, Drupal sau Open Cart.
Vei vedea că nu este nimic dificil să se conecteze la site-ul font.
Metoda №1. conecta rapid la un site pe font WordPress (Complexitate: ⭐ ⭐ ⭐)
Dacă site-ul dvs. este setat tema de design premium - vă puteți conecta fonturi timp de 2 minute.
Doriți să modificați titlurile de fonturi ale articolelor. Pentru a face acest lucru:
1. În panoul de administrator, du-te la Opțiuni temă. În funcție de șablonul dvs., această secțiune poate fi numit un pic diferit, dar sensul este întotdeauna același - „Setări temă“.
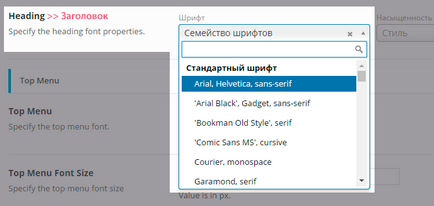
2. Du-te la Tipografie (presă de tipar).
3. Selectați elementul pe care doriți să schimbați fontul (titluri, paragrafe):

4. Faceți clic pe „Salvați modificările“.
Dacă site-ul dvs. este alimentat de un alt motor, sau tema de proiectare nu prevede astfel de setări, du-te la metoda următoare.
Metoda №2. Exploatați puterea de fonturi Google (Complexitate: ⭐ ⭐ ⭐ ⭐)
Ai auzit vreodată despre fonturi Google? Pe scurt - acesta este un serviciu prin care vă puteți conecta mai mult de 700 de fonturi de pe site.
Pasul 1. Mergeți la site-ul oficial al serviciului.
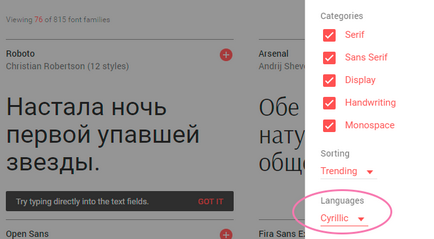
Pasul 2. Găsiți colecția de fonturi de pe cele Google pe care vi se potrivesc. În meniul din dreapta pentru a restrânge intervalul de setare a limbii, feței font și popularitate:

Pentru serviciu a arătat fonturi cu sprijinul limbii române în secțiunea limbi, selectați chirilic.
Pasul 3. Imaginează-ți-a plăcut fontul Roboto. Dați clic pe pictograma „+“:
Puteți adăuga orice font făcând clic pe pictograma „+“.
Pasul 4. După aceasta, trebuie să implementați un coș de fonturi selectate:
Particularizarea făcând clic pe tab-ul, aveți posibilitatea să selectați stilul și limba. În ceea ce privește script-urile, te sfătuiesc să alegeți un set standard - normal (400), cursiv (italic 400), bold (700), și recursiv-grăsime (700 italic bold):
Dar, dacă aveți nevoie doar de un bold (pentru titluri), doar selectați-o.
Amintiți-vă, cu atât mai mult selectați Typeface, cu atât mai mare greutatea fișierului încărcat.
Pentru a nu încetini viteza de descărcare, pentru a alege cele mai mici posibile fețele de fonturi.
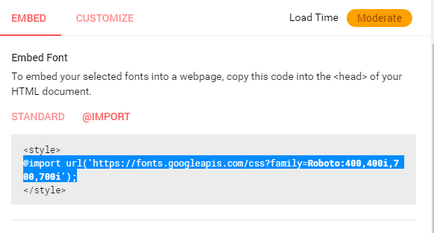
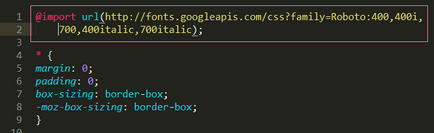
Pasul 5: Du-te înapoi la profilul și selectați Încorporați Vlatko @IMPORT. Apoi, copiați linia de cod care conține „@import“ și introduceți prima linie a fișierului CSS al site-ului:

Dacă aveți un site pe WordPress, CSS fișier este probabil să fi găsit aici: wp_content / teme / „vashatema“ / css /. În dosarul CSS va depune fonturi probabil în cazul în care doriți să mutați și inserați codul de la Google:

Nu contează pe ce CMS rulează site-ul dvs., pur și simplu inserați codul și va 👌
Din moment ce trebuie mai întâi să se încarce fonturile, și numai atunci tot restul - plasați codul de fonturi de împerechere la începutul fișierului CSS.
Definiți fontul pentru diferitele elemente ale site-ului puteți în același fișier CSS.
Pentru a face fontul Roboto toate punctele pe care le scriu următoarele: p
Metoda №3. fonturi de conectare personalizate folosind CSS (Complexitate: ⭐ ⭐ ⭐ ⭐ ⭐)
Dacă sunteți destul de priceput, cel mai bine este să se conecteze propriile fonturi folosind CSS. În acest caz, fonturile vor fi stocate pe serverul dvs. într-un folder special. Dar, mai întâi, ei trebuie să fie undeva pentru a obține.
Știați că, în scopul de a utiliza fonturi web pentru a cumpăra licențe septsialnuyu?
Conectează-te cu fonturi de licență gratuită. Cel mai simplu mod de a le găsi cu serviciul Fontsquirrel pe care o facem.
Pasul 1. Mergeți la site-ul oficial al serviciului
Pasul 2. În meniul din stânga, în secțiunea de limbi, selectați-o chirilic.
Pasul 3: Găsiți fontul dreapta. Să acorde o atenție la numărul de tracings.
De exemplu, în cazul în care există un semn de 4, acesta va fi scris 4 stiluri:

Simbol stil de font - normal (400 / regulate), cursiv (italic), bold (700 / bold), bold italic (700 italic).
Pasul 5. Faceți clic pe numele fontului și du-te la pagina de setări.
Pasul 6: Mergeți la secțiunea Webfont Kit. Selectați toate formatele de fonturi, și faceți clic pe Descărcare @ font-face KIT. În cazul în care există doar 1-2 format, nu înfricoșător.
Pentru a conecta fonturi folosind @ font-face
Prin directiva @ font-face, vă puteți conecta una sau mai multe fonturi pe site. Dar această metodă are argumente pro și contra.
- Prin CSS, puteți conecta orice fonturi format: TET, OTF, WOFF, SVG.
- Fișierele de fonturi sunt stocate pe serverul dvs. - nu va fi dependent de servicii furnizate de terțe părți.
- Pentru a conecta corect fontul pentru fiecare față trebuie să vă înregistrați un cod separat.
- Neștiind CSS poate fi ușor pentru a obține confuz.
Aveți posibilitatea să copiați doar codul meu gata și în cazul în care aveți nevoie pentru a specifica valoarea sa.
Pasul 1: Transferul fișierelor descărcate fonturi pe site. Acest lucru se poate face prin intermediul panoului de control sau de găzduire prin FTP.
Propun să creeze fonturi dosar în același director ca și fișierul CSS. Se transferă toate fișierele font în acest dosar.
Etapa 2. prescrie la începutul fișierului CSS următoarea mențiune:
În cazul în care MyWebFont - este numele fontului și valoarea src (cifre între paranteze în ghilimele) - locația lor (link-uri relative). Trebuie să identificăm fiecare marcă în parte.
Din moment ce am conecta mai întâi stilul normal de font, proprietăți font-weight și font-stil acordă o importanță la normal.
Etapa 3: La conectarea italic, lista cu următorul text:
În cazul în care sunt toate la fel, numai proprietatea font-stil ne acordă o importanță pentru italic.
Pasul 4: Pentru a conecta îngroșa, adăugați următorul cod:
În cazul în care proprietatea font-greutate, am cerut un sens îndrăzneț.
Nu uitați să fiecare față indică locația corectă a fișierului de font.
Pasul 5. Pentru a lista italic bold următoarele:
Ei bine, asta e tot :) Tocmai ai conecta stilul de font 4 pe site-ul dumneavoastră.
Dar există o remarcă - această conexiune este fontul va fi afișat incorect în Internet Explorer 8. știri browser-ul este că au plecat foarte puțin.
Cum de a conecta fonturi site-uri din diferite CMS
Nu contează ce motor, site-ul dvs. (WordPress, Joomla, Drupal, OpenCart) - dacă aveți acces la fișierul CSS, vă puteți conecta prin fonturi ca fonturi Google, și să le încărcați pe server prin intermediul Fontsquirrel.