Animate banner
Fișierele GIF animate nu sunt foarte populare printre designeri și perceput ca o glumă. Deoarece imaginile animate nu au fost de calitate foarte bună, și de multe ori distrage atenția utilizatorului de la citirea conținutului paginii. Dar dacă acesta este plasat corect pe pagina, animația poate atrage interesul. Dupa ce a citit acest tutorial, veți învăța cum să creați un banner animat cu ușurință în Photoshop.
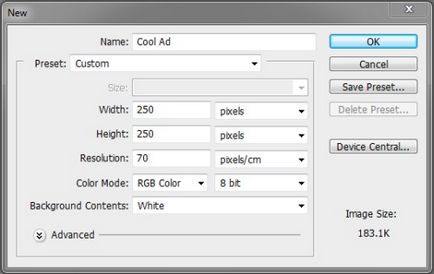
Pasul 1. Deschideți programul Photoshop și crează un nou document Ctrl + N, dimensiunea de 250x250 pixeli cu 70 de pixeli / inch, rezoluție. Cu ajutorul instrumentului Paint Bucket Tool (G) (umplere) umple de culoare de fundal # f2f2f2.


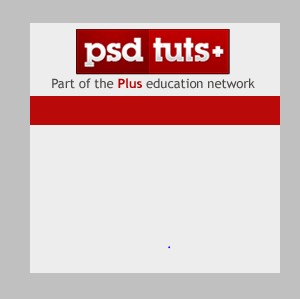
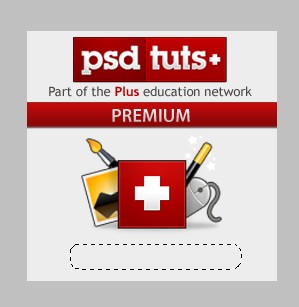
Pasul 2. Așezați logo-ul în centrul părții superioare a instrumentului.

Pasul 3: Sub logo-ul a scrie un slogan folosind Type Tool orizontal (T) (orizontal Tip).

Pasul 4. În bara de instrumente selectați Rectangular Marquee Tool (M) (suprafață dreptunghiulară) și un nou strat de a face o selecție ca imaginea de mai jos. Umple-l cu culoarea # b90909.


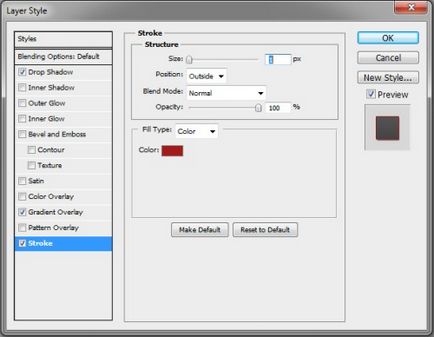
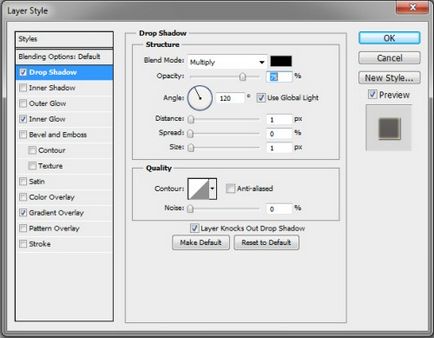
Deschideți stiluri de straturi pentru a face dublu click pe stratul cu o dungă roșie și se aplică aceste stiluri:
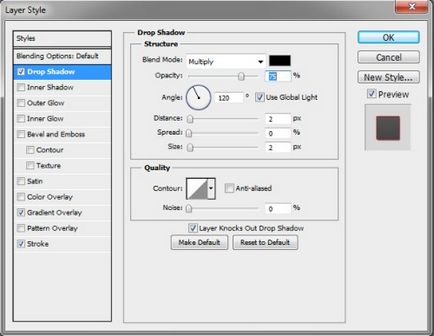
Umbră (Shadow):

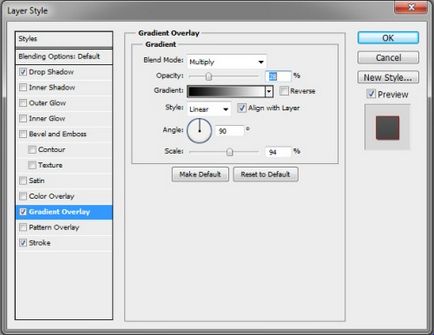
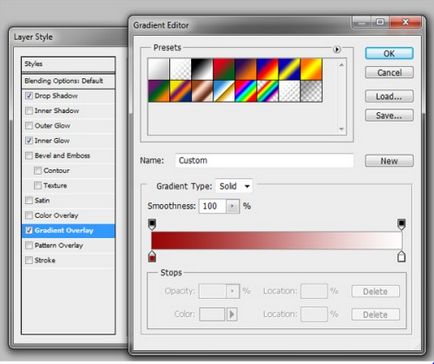
Acoperire degrade (gradient overlay):


Pasul 5. Se adaugă mai mult text pe straturi diferite. În acest caz, am scris aceste cuvinte: Tutoriale, articole, sfaturi, Freebies, Basix, Video, Premuim. A se vedea imaginea de mai jos.

Rasteriza toate straturile de text, pentru aceasta vă rugăm să faceți clic pe butonul din dreapta al mouse-ului pe stratul de text, și, din meniul selectați Rasteriza Text (rasteriza textul), și apoi să creați pentru ei o mască de tăiere de a merge la Layer> Adăugați mască de tăiere (straturi - Creare mască de tăiere) . Opriți vizibilitatea straturilor cu excepția stratului Tutoriale, făcând clic pe pictograma ochi din partea stângă a numelui stratului.

Pasul 6: Adăugați unele pictograma atractiv. Am ales icoana PSDTUTS, puteți alege orice alt.

Pasul 7. La partea de jos a banner-ului a scrie un text.

Etapa 8: Pe un nou strat de a crea o zonă ovală și umple-l cu #fdfcfc culoare.


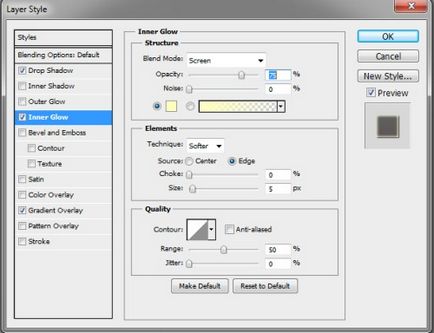
Pentru a forma rezultată se aplică aceste stiluri:
Drop Shadow (Shadow):

Strălucire interioară (Strălucire interioară)

Acoperire degrade (gradient overlay):


Pasul 9. Banner nostru este gata! Acum vom ajunge să lucreze la animație. În primul rând, deschideți fereastra panoul> Animație Animație (Fereastră - Animație). Voi lucra cu o cronologie, (nu time-lapse animație).
Notă: Această funcție este disponibilă numai pentru Photoshop Extended.
Asigurați-vă toate straturile și valoarea inferioară Opacitate (opacitate) până la 0%.

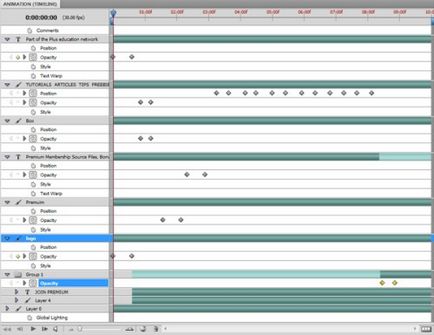
Etapa 10. Bazat pe imaginea de mai jos, introduceți cadrele cheie și în cazul în care aveți nevoie pentru a crește opacitatea.
Etapa 11. cronologia noastră este să se uite după lucrările de făcut acest lucru:

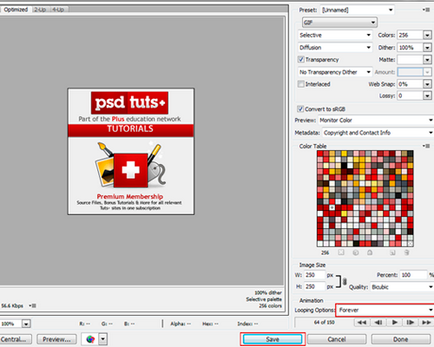
Pasul 12. Animație este gata! Faceți clic pe Play și vedeți rezultatul. Dacă este necesar, puteți schimba. Pentru a salva banner-ul, mergeți la File> Salvare pentru Web Dispozitive (Fișier - Salvare pentru Web și dispozitive). Setați parametrii așa cum se arată mai jos, apoi faceți clic pe Save (Salvare).