Cum de a adăuga fonturi personalizate la un WordPress
Ai nevoie de a adăuga propriile lor fonturi personalizate pe site-ul WordPress? O idee grozavă! Ei într-adevăr ajuta la diversificarea folosit deja tema pe care și-l face ceva nou.
Și aici este modul de a face acest lucru folosind fonturi fonturi Google, Adobe Typekit și metoda CSS3 @ font-face, veți găsi în post de astăzi.
Ea a devenit foarte popular pentru a utiliza fonturi personalizate în WordPress teme. Și există chiar și câteva subiecte care includ sute de fonturi personalizate. Cu toate acestea, încărcarea unui număr mare de fonturi pot încetini semnificativ în jos site-ul tau.
Prin urmare, astăzi am stabilit pentru a arăta cum să încărcați fonturi personalizate în mod corect pentru a nu afecta site-ul, și de a le utiliza exclusiv în beneficiul.
În cazul în care pentru a găsi fonturi personalizate pentru WordPress?

Anterior, fonturile sunt întotdeauna scumpe, dar acum totul sa schimbat. Acum, există mai multe surse de unde puteți găsi mari fonturi gratuite, de exemplu, fonturi Google. Adobe Typekit. FontSquirrel și fonts.com.
Cei care nu știu cum să combine fonturi, cel mai bine este de a utiliza o sursă de fonturi pereche. Aceasta ajută designerii combina frumoase fonturi Google.
Când selectați fonturile pe care trebuie să le rețineți că utilizarea lor în cantități foarte mari și poate încetini site-ul. Prin urmare, este mai bine de a alege cel mult două fonturi și le combină pentru a proiecta întregul site.
fonturi personalizate fonturi Google

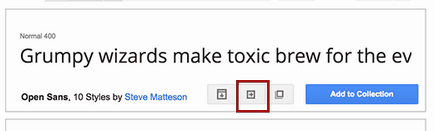
În Google are o mare fonturi gratuite pentru web design si orice proiect. Pentru a le utiliza pe site-ul dvs. WordPress doar du-te la bibliotecă. alegeți dumneavoastră preferat și faceți clic pe butonul de mai jos textul.

După aceea, vă va transfera la pagina următoare, în cazul în care veți selecta stilul dorit. Nu alege pe cele pe care, probabil, nu va folosi.
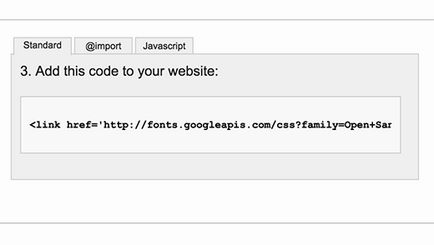
În partea de jos a aceleiași pagini există un cod de regiune încorporat. Acest cod este necesar pentru a copia și adăuga la tema curentă în fișierul header.php imediat după eticheta de deschidere
:
Adăugați următorul cod CSS în fișierul style.css de tema. Acum, fonturi personalizate Google pot utiliza cu succes WordPress pe site-ul tau:
fonturi personalizate Adobe Typekit

Alte fonturi de resurse gratuite personalizate nu mai puțin utile, care are, de asemenea, o versiune premium. În versiunea plătită, toate fonturile sunt vopsite în detaliu și în liber - este limitat.

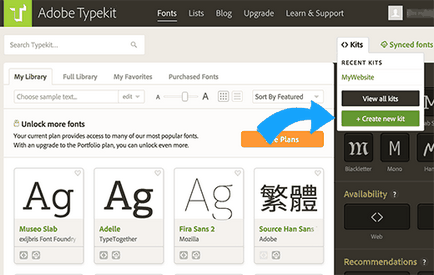
Selectați orice font cu Typekit, și adăugați-l la kit-ul nou creat. Apoi, copiați codul de kit-ul dvs. și du-te înapoi la panoul de administrare WordPress.
Acum trebuie să instalați și să activați plugin-ul Fonturi Typekit pentru WordPress.

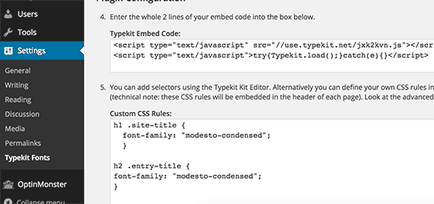
Apoi, în Setări → Typekit Fonturile plasați codul copiat în pagina de setări plugin:

Acum trebuie să adăugați fișierul CSS în style.css temă. Asta e tot. Acum, fonturile sunt gata de utilizare.
fonturi personalizate folosind CSS3 @ font-face
Cel mai simplu mod de a adăuga fonturi personalizate folosind metoda CSS3 @ font-face. Această metodă vă permite să utilizați orice font de pe site-ul tau. Pentru a le utiliza, trebuie să descărcați fontul dorit într-un format web.
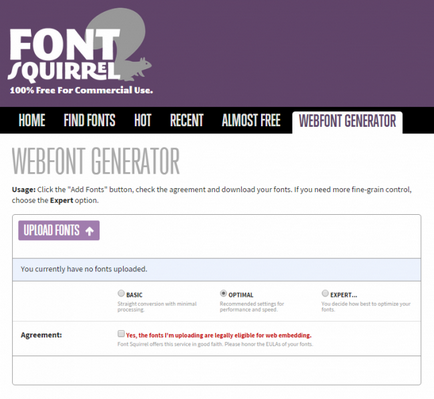
Dacă nu acceptă formatul de web pentru orice text, îl puteți converti folosind generator de FontSquirrel Webfont:

Când va avea un font fișiere web, va trebui să le încărcați la serverul de web hosting. Cel mai bine este să le descărcați la un nou „fonturi“ folder în directorul rădăcină al tema.
Pentru a descărca fonturi, puteți utiliza FTP sau File Manager. După aceea conectați fonturile din stilurile tabel tema folosind CSS3 @ font-face următoarele:
Nu uitați să schimbați așa-numita familie de fonturi, font-family și adresa URL a propriului dvs. și de a folosi aceste fonturi după cum urmează:
Cu toate acestea, descărcarea de fonturi direct de la CSS3 @ font-face nu este întotdeauna cea mai bună soluție în ceea ce privește încărcarea pe site. Atunci când se utilizează fonturi de fonturi Google și Typekit este cel mai bine că acestea sunt încărcate direct de pe server.
Aici, de fapt, și toate trucurile.
Sursa: wpbeginner.com
De asemenea addons „Ultimate“ de la Visual Composer are un manager de fonturi stil Google.
Singurul negativ în toate acestea este - faptul că serviciile de date chirilice mici.
Mulțumesc mult. doar ceea ce am vrut!
Multumesc pentru articol util
Și nici un cuvânt despre webfonts.ru