Cum de a crea un banner animat în Photoshop
1. În meniul principal, faceți clic pe „File - New» (Ctrl + N):

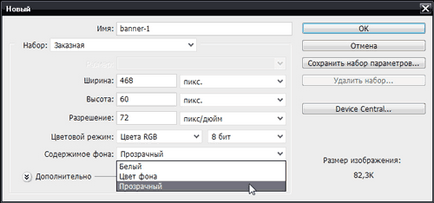
În fereastra trebuie să specificați numele, dimensiunea și selectați Fundal transparent - ceilalți parametri nu trebuie să-l atingă, faceți clic pe OK. Dacă aveți o altă versiune de Photoshop - nu este teribil, toate acțiunile și instrumentele sunt aceleași. Pe banner gol am pus imagini de server, și aveți nevoie pentru a deschide „File - Deschide» (Ctrl + O).
Nostru înălțimea bannerului 60 px, ajusta dimensiunea lor „Image - Dimensiune» Image (Alt + Ctrl + I).
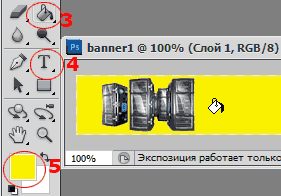
2. Selectați instrumentul "suprafață dreptunghiulară" (1) sau o parte a acestuia, apoi „Edit - Copy» (Ctrl + C). Acum, pe un banner gol, alegeți zona aproximativă de inserție și apoi „Edit - Paste» (Ctrl + V). Tweak său instrument de locație "Move" (2):
3. Instrumentul de "umplere" (3) click pe banner-ul zero. Dacă imaginea este în format JPG, acesta rămâne trecutul lui, poklikat pe ea - nu se poate opri, pictând peste zona de sarcină utilă. În mod ideal, ar trebui să aveți o imagine în format PNG, cu nici un fundal, și lipiți-l banner deja îmbibat cu apă. Am tolerabile de:

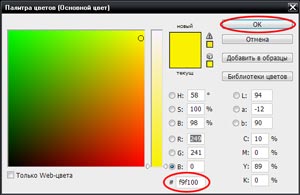
Pentru a seta culoarea, faceți clic pe pătratul (5), și deschideți „Color Palette“, alege dreapta, am galben: # f9f100 - poate fi pur și simplu introduse în domeniu, în partea de jos a paletei:

4. Selectați instrumentul „zonă dreptunghiulară“ (1) dreptunghi în partea de mijloc a banner-ului, selectați o „paleta de culori“ (5) de culoare albă: #FFFFFF regiune și instrument de „umplere“ umple (3). Pentru a anula orice acțiune, utilizați „Editare - Pas înapoi» (Alt + Ctrl + Z). Acum vom lucra cu instrumentul „Text“ (4):
5. Selectați instrumentul „de tip orizontal“ (4) și faceți clic în zona albă - introduceți textul dorit. Aranjamentul nu acordă o atenție, gata să semneze apoi mutați instrumentul „Move“ (2). Panoul de comandă orizontal, unde butoanele (6) și (7), setați fontul, dimensiunea, claritatea, etichete de culoare - aceeași „paleta de culori“ (5). Doar evidențiați cursorul inscripție și modificați aceste setări.
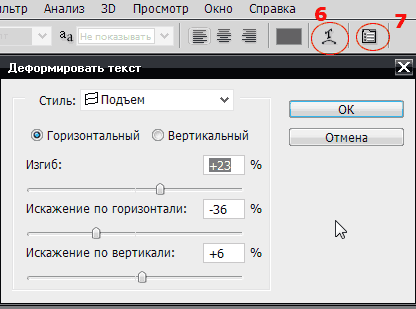
Pentru prima inscripția "gazdă" (font KabelCTT Medium, dimensiunea 36pt, culoarea # 444444) a fost folosit instrument de "Warp Text" (6), el este în captura de ecran; pentru un al doilea „0.4 $“ panou „Simbol“ (7) - de restricție se întinde lățime de caractere și înălțimea, densitatea, etc și nu întreaga linie, dar individuale de caractere. - alocarea acestora în mod individual.

În a doua inscripție cu caractere Arial, dimensiunea grosimii sale inegale la «0.4» - negru, pentru „de. $ »- bold, de culoare roșie - # FF0000. Pentru a păstra inscripția - faceți clic pe caseta de selectare (8) și butonul adiacent anulează orice nesalvate manipula text. Apoi, puteți muta instrumentul și aliniați eticheta „Move“ (2):
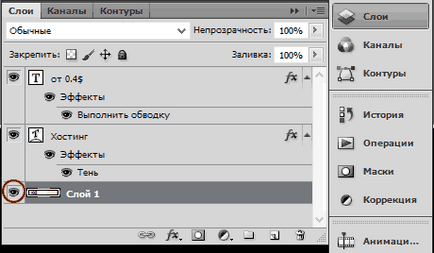
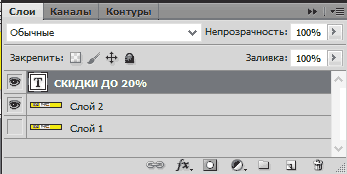
Pentru prima inscriptie a folosit efectul de „umbră“, al doilea - efectul de „accident vascular cerebral“, le puteți utiliza, de asemenea, prin intermediul meniului principal: „Straturi - Layer Style“. Experiment. Mai jos puteti vedea panoul „Straturi“ (a nu se confunda cu elementul de meniu principal) - este chiar în fereastra de lucru Photoshop, în cazul în care nu există, „Window - Layers“ (F7). În ea, vom lucra cu straturi, avem trei dintre ele - două texte.
6. Între timp, se combină cele trei straturi: „Straturi - Merge vizibile» (Shift + Ctrl + E) - toate cu glazikami. Glazik face stratul vizibil atunci când faceți clic pe ea, eliminarea glazik - strat activ va fi invizibil. Este posibil ca celălalt, selectați toate straturile făcând clic, dar fiecare strat în timp ce țineți tasta Shift. și mai departe: „Straturi - Fuzionarea straturilor» (Ctrl + E). Ramane un singur strat, schimba numele (util mai târziu), puteți face dublu-clic direct pe inscripția „Layer 1“:

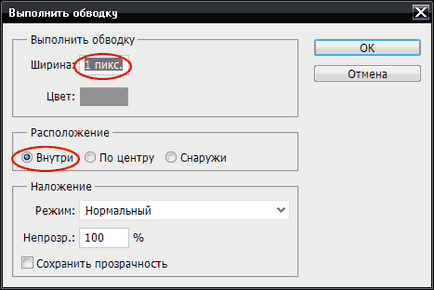
7. Asigurați-banner-accident vascular cerebral subliniind strat „Edit - Accident vascular cerebral“, este o culoare gri # 999999:

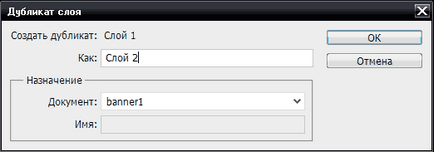
8. Cele două zone ale banner-ului, suntem gata, iar al treilea va fi animat. Acest lucru se face destul de repede. Ai nevoie doar pentru a crea un strat duplicat selectând clic pe „Layer 1“, apoi meniul principal: „Straturi - Duplicate Layer“:

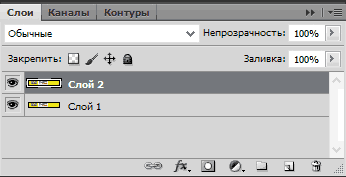
Întreabă-l numele de „Layer 2“:

9. Pe acest strat, în a treia parte va scrie o inscripție, ca în imaginea de mai jos - utilizați instrumentul „Text“ (4). A format un alt strat - text, din nou se combină cu „Layer 2“. Dacă numele stratului fuzionat dovedit greșit - dublu click strict în funcție de numele și să le înlocuiască cu „Layer 2“:

10. Din nou, duplicat "layer 2" obține "Layer 3" - el este și rămâne (cu text). Și pe „Layer 2“, prin evidențierea se aude un clic făcut dreptunghi umplut. Instrumentul „zonă dreptunghiulară“ (1) evidențiază regiunea etichetat ca captura de ecran:
Umple-l cu instrumentul „Fill“ (3), de culoare gri # 999999 în „Color Palette“ (5) de mai multe ori puternic, făcând clic pe marchiza:
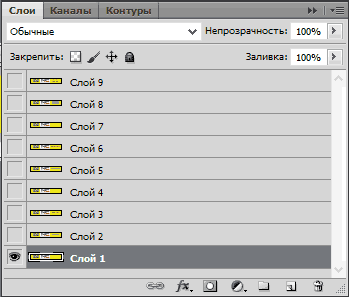
Avem trei straturi „Layer 1“ - gol, „Layer 2“ - cu dreptunghi inundat „Layer 3“ - cu inscripția. Prin analogie cu ei trebuie să adăugați mai multe două etichete (a se vedea. Banner Ready), și anume șase straturi - obține numai nouă:

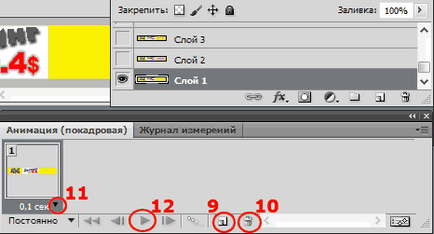
11. Rămâne să fie animat banner în panoul „Animație“ în cazul în care nu este prezent în panoul din dreapta, apoi apelați din meniul principal: „Window - Animation“

Prin apăsarea butonului (9), a crea o imagine de rezervă (unul este deja acolo), selectați-l faceți clic pe - acesta va fi în cadru. Vom trece la panoul „straturi“, îndepărtați glazik cu „Layer 1“, glazik includ un „Layer 2“ și selectați faceți clic pe strat. Vom trece la panoul „Animație“, creează un buton (9) un cadru de rezervă al treilea - se poate face imediat nouă cadre. Principiul este simplu: un cadru 3 - "Layer 3" (glazik includ și evidențiați-l), cadrul 4 - "layer 4", etc.
Butonul (10) servește pentru a elimina cadre inutile în triunghiuri (11) timp pentru a expune fiecare cadru, în acest caz de 0,1 sec. - 0 sec. - 1 sec, și apoi prin analogie. Apăsați pe butonul "Start" (12) a alerga banner-ul de animație.
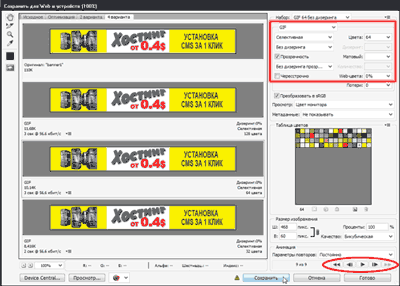
12. Salvați banner-ul atât de grav: „File - Save pentru Web și dispozitive» (Alt + Shift + Ctrl + S). În colțul din dreapta jos puteți verifica încă o dată animația:

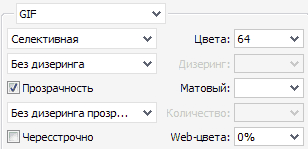
În colțul din dreapta sus, selectați formatul GIF, optimiza banner-ul: opțiunea 64 culori fără juxtapunere - sa dovedit a fi o calitate adecvată. Fișier avansat 10.1 KB - volum mic:

Gata Gazduire banner animat:
Dacă banner-ul nu este afișat pe site-ul: 1 - validați adresa URL; 2 - Funcția Activează „Antibanner“ în browser-ul sau de scanare de viruși, am banner-ul blocat Casper - trebuie să adăugați adresa URL a banner-ului în „lista albă“ în setările de program.
Puteți crea banner animat în Photoshop un mijloc simplu pentru a limita animație și text simplu, dar cu efecte - nu deranjez. Și în acest tutorial folosește o mică complicație, a făcut retrageri - pentru o mai bună cunoștință cu instrumentele de bază ale programului. Iar abilitățile dobândite va fi suficient pentru a crea o varietate de bannere atractive.
