Cum de a pune de imprimare pe site-ul uCoz
In acest articol vom face cu problema modului de a pune de imprimare pe site-ul uCoz. Există mai multe moduri, iar soluția nu este la fel de simplu ca ar putea părea la prima vedere.
fonturi standard
font-ul de pe site-ul este foarte ușor de utilizat, în CSS ar trebui să fie indicat numele său ca aceasta:
În acest caz, fontul Tahoma este selectat pentru corpul selectorului. Cel mai important lucru aici este parametrul font-family și importanța acesteia Tahoma. Ce vine după virgulă? Într-un exemplu specific de specificul fonturi specificate în cazul în care utilizatorul nu găsește fontul Tahoma. Pe diferite dispozitive diferite liste de fonturi standard, acestea nu se suprapun în special, este necesar să se caute fonturile echivalente.
1. Arial
2. Arial negru
3. Comic Sans MS
4. Courier New
5. Georgia
6. Impactul
7. Tahoma
8. Times New Roman
9. Verdana
1. Helvetica
2. Gadget
3. Georgia
4. Geneva
5. Times
6. Arial
7. Arial negru
Conectarea font folosind font-face
Puteți specifica numele oricărui font instalat pe dispozitiv, dar cel mai probabil, același setul cu cască nu este toți utilizatorii.
Este necesar să descărcați fontul pe site. Nu toate browserele suporta toate formatele de fonturi, dar cel mai susținut - l în format TET.
Așa cum s-ar arăta codul:
? 200 '200px': '' + (this.scrollHeight + 5) + 'px'); „>
Pentru fonturile sunt acceptate în toate browserele, sau cel puțin le-ați selectat, trebuie să descărcați și alte formate de același font.
De fapt, asta e codul cu adăugări „căi“ la font:
? 200 '200px': '' + (this.scrollHeight + 5) + 'px'); „>
Formate TET și EOT suficient pentru a afișa în mai multe browsere, inclusiv versiuni mai vechi ale IE, și chiar Android. Există fonturi de convertoare on-line, aici este un exemplu în acest sens, care este în mod adecvat reconstruiește TET la EOT:
Și iOS? Nu au nevoie de format SVG. Păstrați acest lucru în minte atunci când proiectarea site-ului, nu este necesar pentru a atrage kilobytes suplimentare pentru dispozitive mobile.
În cazul în care pentru a descărca fonturile în format TET
Distingem o resursă convenabil și gratuit moderne.
Pentru a găsi fonturi chirilice potrivite în format TET, utilizați acest link.
Descărcare fonturi de pe site-ul lor este destul de îngustă și piesa specializată acum dezvoltatori și designeri preferă să aleagă ceva de la fonturi Google. De asemenea, am mototolită în mod specific la toate informațiile pe care a fost posibil să picteze un kilometru pentru a ajunge rapid la cele mai delicioase pentru fonturi Google.
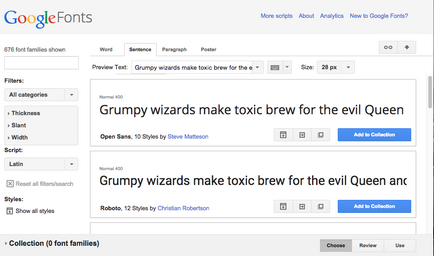
Deci, cum să vă conectați fonturile de la fonturi Google pe site-ul dvs. pentru a uCoz:

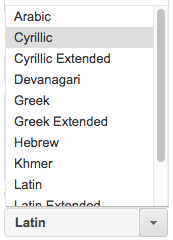
2. În filtrul, alegeți fonturi cu suport pentru chirilic:

3. În lista de fonturi, selectați una sau mai multe făcând clic pe butonul «Adaugă în colecție» (Adaugă în colecție).
4. Fonturi apar imediat în partea de jos a tăvii, apăsați «Utilizare» (utilizarea) în tavă.
5. O pagină în care stânga, puteți alege stilul de font dorit, dreapta va afișa sarcina pe site.

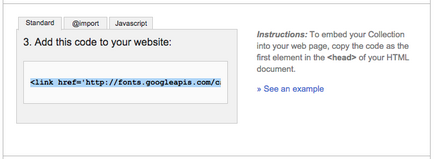
6. La fel de mai jos va arăta codul pentru a încărca stilul fontului. Puteți selecta 3 opțiuni podgruzki.
2 recomanda primul exemplu de realizare (standard și @import).
Primul exemplu de realizare. Codul și inserat între paginile site-ului:

A doua întrupare. Codul este plasat în partea de sus „Style Sheets (CSS)»:

7. Pentru selectorul corect (corp, H1, etc.) indică fontul la „stylesheet (CSS)»:

vezi imediat rezultatul: