Cum sa faci un banner și de a crea codul, calea spre succes
Cum sa faci un banner și de a crea codul?
Cum sa faci un banner și de a crea codul?
Procesul de creare a unui banner începe cu imagini de desen. Dacă aveți nevoie de un banner static. este suficient pentru o imagine dacă vă place animat banner. imaginile desenate, atâta timp cât pentru realizarea procesului de animație de calitate. Dacă aveți dificultăți cu munca în programul Photoshop, puteți utiliza un simplu program online «Photoeditoronline» servicii (Figura 1). Este mult mai simplificată versiune de Photoshop, dar, uneori, pentru a crea o imagine simplă este suficientă. Pentru a introduce doar să faceți clic pe numele serviciului «Photo Editor online».
Figura 1. Panoul superior on-line «editor foto online» servicii

Figura 2. Fereastra de taste funcționale serviciu online «editor foto online»
Puteți, desigur, săpat pentru a înțelege și să profite de oricare dintre următoarele resurse, dar aș sugera să începători un simplu, testate în timp util singur mod.
Creați o fotografie folosind serviciul online «Photo Editor online». Înțelegerea este corect ușor în serviciu. În cazul în care există cel puțin inițial competențele generale pentru lucrul în programul Photoshop, este cu siguranță mai bine să-l folosească. Există mult mai mult posibilitatea de a-și exprima ideile tale individuale.
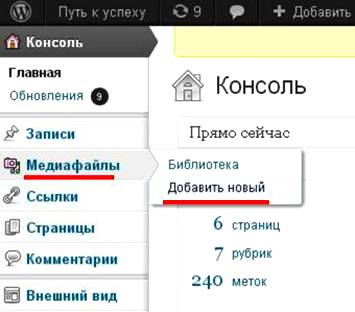
Creat și salvate în încărcarea lor Computers imaginea site-ul dumneavoastră. Pentru a face acest lucru, du-te la panoul de administrare a site-ului pe motor WordPress. consola este în "Media" à "Add new" și apăsați "Add new" (Figura 3).

Figura 3. Consola site-
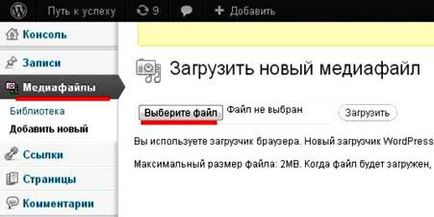
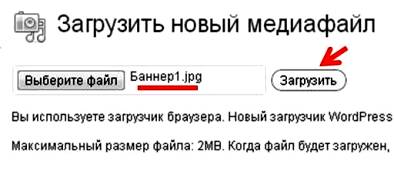
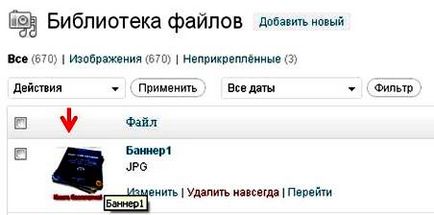
În fereastra care se deschide (a se vedea figura 4), apăsați butonul „Select File“. Selectați fișierul creat și salvat în imaginea lor Calculatoare. În fereastra (Figura 5) este numele imaginii selectate. Push activată prin apăsarea butonului „Descărcați“ și ecranul „File Library“ (Figura 6).

Figura 4. Fereastra pentru selectarea unui nou fișier media

Figura 5. Fereastra descărca alt fișier media

Figura 6. „Biblioteca File“
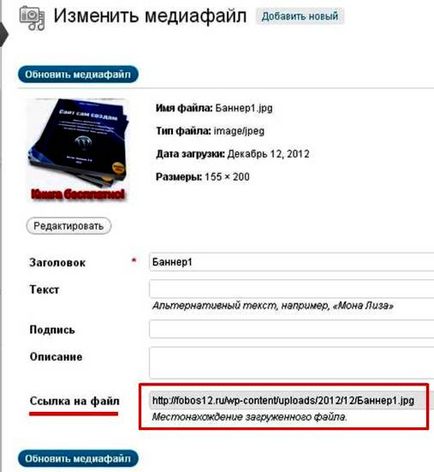
Apoi, click pe imaginea din fișierul nostru - deschide „Schimbarea fișier media“ fereastră (Figura 7). În această fereastră puteți vedea un link către un fișier cu imaginea noastră.

Figura 7. Fereastra „Schimbarea fișierul media cu referința necesară pentru imaginea noastră
Crearea de cod banner

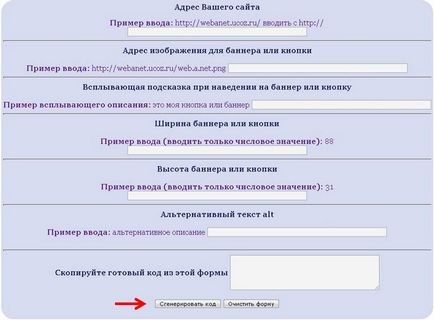
Figura 8. Butoanele de servicii de cod banner și WEB.A.NET Window Generator HTML
introducere de date, de obicei, nu provoacă dificultăți. Singurul lucru în câmpul „lățimea și înălțimea a banner-ului“, valorile trebuie să fie introduse în pixeli. După completarea câmpurilor apăsați butonul „Generate Code“, iar în fereastra „Copiați codul gata de această formă de“ cod gata de a lua pentru a insera în bara de site-ul nostru. Încă o dată, procesul de plasare a unui banner (inserare cod) detalii, consultați „Plasarea unui banner“ articol. În această fereastră puteți vedea un link către un fișier cu imaginea noastră. După inserarea codului de bare în site-ul nostru se vedea, de exemplu, următoarea imagine (Figura 9). Făcând clic pe imagine se deschide o pagină pentru a vă abona la o carte liberă „el va crea un site web“ .Poprobuyte! În același timp, nu puteți intra în imaginea făcând clic pe numele lor și E - mail in formularul de mai jos și de a obține o carte gratuită, făcând clic pe „Get“ .Poprobuyte!
