Cum se introduce un link în paginile de text ale site-ului
Cum de a crea un link către site-ul
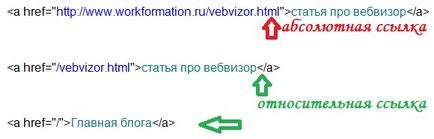
- tag (elementul) în codul care indică legătura;
Encore - este textul link-ul în sine, pe care utilizatorul vede în text. De obicei, la setarea implicită, el a subliniat o linie solidă și este evidențiată în culoare (de exemplu, am un albastru).
Codul pentru a lega la o pagină de marcaj intern ușor diferită:
ID-ul - ancorat la textul documentului, al cărui scop este de a urma un link. Adesea, această opțiune o legătură este utilizată pentru a crea meniul intern în pagini cu o cantitate mare de conținut, care vă permite să navigați rapid la secțiunile relevante ale documentului, fără a pierde timp căutând informațiile solicitate în text. Despre această opțiune link-uri nu voi spune. Dacă cineva este interesat de aceste informații, acesta poate fi găsit pe Internet.

Și referințele sunt împărțite în interne și externe. Primul interconectează paginile interioare ale blogului, acesta din urmă face tranziția de la documente alte site-uri.
Atribute pentru link-uri
Limbajul HTML are o listă foarte mare de toate posibile condiții suplimentare de afișare de tranziție, interacțiunea cu alte elemente de pagină. Datorită lor, blogger poate profita din plin de relația documente blog, adăugați link-uri de diverse informații explicative și îi permite să folosească o funcționalitate diferită în interacțiunea mouse-ul și link-ul în sine. Lista-le pe toate nu are nici un sens - blog-ul meu nu este o secțiune specială a Wikipedia despre codul HTML. Dar să-ți spun toate atributele importante și utile, care vor fi de folos pentru a face blog-ul dvs. și promovând-o în motoarele de căutare.
Caracteristica pentru un element Acesta este după cum urmează:
Valoarea atribut este întotdeauna scris în același mod: în primul rând există un atribut nume, apoi un semn egal și apoi valoarea atributului în ghilimele (ghilimele - un punct important în ortografia corectă a atributului!). Atribut pentru o etichetă Acesta poate fi unul sau mai multe. Toate acestea sunt scrise de un spațiu, iar succesiunea lor nu contează.
Deschideți linkul într-o fereastră nouă (target = „valoare“)
Atunci când un vizitator ajunge pe blog-ul sau site-ul, el vede în fața lui doar următoarea pagină. Dacă el vrea să meargă la un alt document de resurse Web (făcând clic pe link-ul), a doua pagină poate apărea în aceeași fereastră de browser sau într-unul nou. Pentru ceea ce ar trebui să fie o fereastră nouă? În primul rând, pentru ca utilizatorul să fie confortabil și ușor pentru a căuta informații pe blog. Sunt de acord cu pagina de start este întotdeauna deschisă, vizitatorul poate merge mereu pe interesul lui aici ca referință. El nu a avut tot timpul să caute un link pe prima pagină, să-și reînnoiască din nou căutarea lui. În al doilea rând, atunci când un vizitator vede noul său documentul ales de blog-ul dvs. într-o fereastră nouă, este complet pornit pe ea - citește informațiile, vezi imaginea. Creierul lui este ocupat cu un material nou, date noi sosește. Și, de obicei, atunci când interesul deschis documentul acesta, blog vizitatorii pot uita rapid pagina originală. Și dacă acest nou document nu se deschide într-o fereastră nouă, este posibil ca el nu se va întoarce la ultima pagină, și nu va relua căutarea. Deci, va fi mai mică decât este pe site-ul dvs., dar din punctul de vedere al motoarelor de căutare ar afecta factorii de comportament.
În limbajul HTML pentru atributul țintă are un număr de semnificații. Pentru studiu eficace și convenabilă a materialelor de blog, am recomandăm să folosiți _blank valoare. Este acest nou site permite documentul să se deschidă într-o fereastră nouă:
Descrierea legăturii (title = "description")
Și acest lucru este modul în care acest lucru arată în atribut de acțiune:
Definirea relațiilor dintre documente (rel = "value")
Atributul rel specifică relația dintre pagina deschisă a site-ului și a documentului, care este tranziția. Există mai multe valori diferite în acest atribut. In practica mea, am folosi două dintre ele:
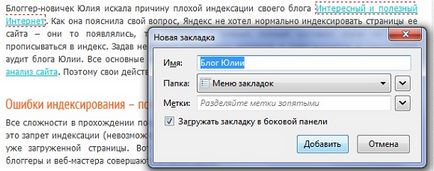
bara laterală. Rel valoarea atributului pe care o folosesc foarte rar. Cu această valoare a atributului rel permite cititorului în loc de a merge la o nouă pagină a site-ului link-ul pentru a remedia problema în bara de marcaje browser. Această opțiune este utilă:
De fapt, cu un fel de link-uri de valoare bara laterală este obținută după cum urmează (prin apăsarea salt):

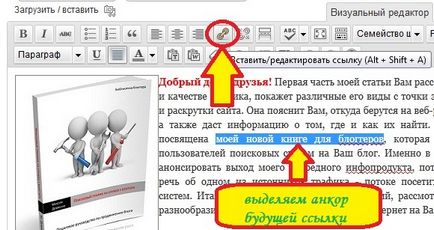
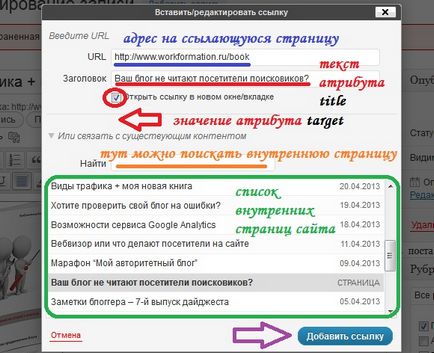
Cum de a crea un link către un site în WordPress

3. Pentru a scrie secțiunea link- „Titlu“ descrierea (textul care descrie trecerea la un alt atribut al titlului paginii). Dacă face un link către o altă pagină de pe site-ul dvs., această secțiune se va pune în mod automat numele unui post al acestui document.
4. Dacă doriți să după ce faceți clic pe mouse-ul pe link-ul stabilit cititorul pentru a vedea un document nou într-o fereastră nouă, selectați o opțiune adecvată. Apoi, apăsați un buton „Adăugați un link“:


Linii directoare și sfaturi pentru crearea de legături
Utilizați imaginea ca referință. În plus față de text normal pe pagina ca un link pe care se poate folosi orice imagine. Pentru a face acest lucru, în loc de tag-ul ancora pentru a insera imagini :
Nu pune o mulțime de link-uri. Căutare Link-uri ale motorului - este trecerea de la pagina curentă la conținut suplimentar pe această temă, care este în căutarea pentru vizitatorii lor. De aceea, ei înțeleg că nu fiecare site are un imens arsenal de pagini. Prin urmare, este mai mic blog-ul și textul mai mic în documentul curent, cu atât mai puțin necesitatea de a pune link-uri. Pentru majoritatea resurselor web există o regulă nescrisă - numărul de link-uri de pe orice pagină web nu mai mult de 100. Stick la această regulă.
Link-uri Anchor ar trebui să fie ușor de înțeles. În orice text, unul dintre cele mai importante este buna narativ. Prin urmare, atunci când creați un link către alta, asigurați-vă că pentru a verifica lizibilitatea noului ancora. Rata netezimea toate ofertele - cititorul nu trebuie să se scarpine cap încercând să înțeleagă cursul gândurilor tale. O legătură ar trebui să fie o continuare, nu o informație stâncă.
Acordați o atenție deosebită Encore. Link-uri text - este cel mai important element în ceea ce privește conectarea internă a oricărui site. Listează cele mai importante puncte:
Astfel, cunoașterea de a crea legături interne le-ați primit deja. Acum este momentul pentru a le utiliza în practică.
Pentru a ajuta la a oferi un sistem de folosind link-uri interne, care sunt folosite pentru a promova proiectele lor - un blog personal și un număr de site-uri de informare. În această schemă, veți afla ce principii și de ceea ce planul pus tranzițiilor interne. Toate aceste materiale este în SEO-pat de copil:
Este disponibil numai abonaților!
Cu stimă, Maxim Dovjenko dvs.