Cum se introduce un script în joomla
După cum știți pentru formarea unui design personalizat al site-ului este responsabil șablon. Prin urmare, este în șablonul pe care îl conectați principalele biblioteci, cadre, scripturi și stiluri. Dar modelul formează structura de bază a site-ului, precum și pentru afișarea componentelor de informații sau module care răspund la modelele lor încorporate care pot fi suprascrise în șablon, dacă este necesar. Astfel, este necesar pentru extensiile de anumite script-uri pot fi conectate direct la pilot.
Din cele de mai sus rezultă că script-uri pentru joomla pot fi conectate într-un anumit fișier șablon, sau o extensie de aspect specific. Și locul cel mai convenabil - este, desigur, principalul șablonul de fișier index.php ca extensii nu sunt disponibile pe toate paginile.
Prin urmare, să ne uităm la prima metodă de script-uri de conectare în Joomla, care implică adăugarea manuală un cod. Deci, open source CMS Joomla fișiere și pentru a muta în directorul șabloane.


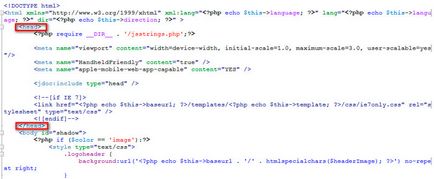
Prin urmare, etichetele sunt conectate cu capul, în general, elemente necesare (script-uri, stil, etc.). Deci, putem seta manual conexiunea sau de a folosi o metodă specială, despre care vom vorbi în continuare. Deci, să se conecteze un script simplu, care este descrisă într-un script.js fișier separat. Aici este codul:
Prin urmare între respectivul tagged folosind bloc
Aș dori să rețineți că un fișier script, puteți fi localizat oriunde, importantă pentru a identifica în mod corect calea de conectare. Dar, în mass-media definit structura de foldere de fișiere, care este tocmai proiectat pentru a stoca script-uri, biblioteci și stiluri. Aceasta înseamnă că fișierul de interes, vom avea în directorul script-ul (directorul desigur să fie create) de mai sus director.
Notă - expresie