font-ul de pe pagina
Font este o parte integrantă a web design, site-ul oferă expresia și recunoașterea, exprimă un stil caracteristic al site-ului și este direct legată de percepția textelor. Ei bine-ales font nu poate fi văzut, dar fără ea nu va fi condimentul care da site-ul de proiectare caracterul complet.
Dacă ați setat deja un anumit font, este suficient pentru a adăuga la stilurile de linie de pe computer.
Valoarea proprietății font-family servește numele tip de caractere, acesta va fi aplicat tuturor antetele
. Dar ceea ce vizitatorii vor vedea site-ul în care nu este instalat fontul nostru spectaculoase și rare? Această situație este cel mai probabil, astfel încât în cazul în care browser-ul nu recunoaște fontul revendicat, acesta va folosi fontul implicit, de exemplu, în Windows, aceasta este Times New Roman. Toate noastre de design de tip elaborat se încadrează în afară dintr-o dată și cenușa merge, deci trebuie să caute soluția cea mai versatilă. Primul lucru care vine imediat în minte - este de a organiza încărcarea fișierelor de font computerul utilizatorului și afișează textul fontului selectat. În comparație cu alte metode, cum ar fi afișarea textului asupra imaginii, această metodă este simplu și universal.
Care sunt avantajele în cele din urmă ne oferă fișierul de font este încărcat și apoi aplicarea prin intermediul CSS.
După cum puteți vedea, avantajele sunt multe. de asemenea, contra mici disponibile pentru soldul menționând valoarea lor.
- Nu toate browserele suporta fonturi descărcabile și unul pentru toate formatele.
- Fișierul care conține setul de caractere poate ocupa un volum mare, încetinind astfel încărcarea paginilor web.
Tabel. 1 listează versiunea de browser și font formate pe care le acceptă.
Tabel. 1. Formate suportate
Formatul mai susținut - TTF. Cu excepția IE până la versiunea 9.0 și browsere iOS-l înțelege. Deci, dacă aveți un font în acest format și vă sunt ghidate de browsere moderne, nici o acțiune suplimentară nu este necesar să se facă. stiluri suficient pentru a scrie următorul cod (Exemplul 1).
Exemplul 1. Conectarea TET
8 HTML5 CSS3 IE IE 9+ Cr Op Sa Fx
La început, încărcați fișierul de font în sine de regula @ font-face. În interiorul scrie numele fontului de opțiunea font-family și calea către fișierul prin src. Apoi, vom folosi fontul ca de obicei. Deci, dacă vrem să setați font titlu, pentru selectorul H1. așa cum se arată în exemplul cerut de proprietate font-family cu numele fontului descărcat. Pentru versiunile mai vechi ale IE separate prin virgulă de rezervă. În acest caz, fontul din titlu este «Comic Sans MS», pentru că IE8 și de mai jos nu suportă formatul TET.
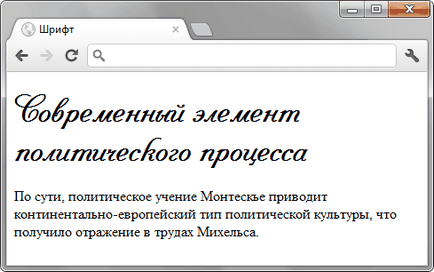
Rezultatul acestui exemplu este prezentată în Fig. 1.

Fig. 1. Titlul fontului descărcat
Ce trebuie să faceți dacă aveți nevoie cu disperare un font înflorită în IE8? Din fericire, @ font-face vă permite să conectați mai multe fișiere de fonturi de diferite formate. Browserul poate alege doar unul. Astfel, o soluție universală, care funcționează în toate browserele, este redusă pentru a converti TTF format existent la EOT, urmat de conectarea ambele fișiere.
Pentru a converti, există mai multe servicii online care permit descărcare TET-fișier și de ieșire pentru a primi EOT-fișier. Din păcate, cele mai multe dintre aceste servicii este aceeași problemă - vom obține fișierul, dar limba română în ea nu este acceptată. Ca urmare, rezultatul dorit nu este atins, conversia are loc în mod incorect. Printre site-urile testate de mine acolo a fost una care a arătat textul în IE corect.
src: url (fonturi / pompadur.ttf), URL-ul (fonturi / pompadur.ttf);
src: locale (Pompadur), URL-ul (fonturi / pompadur.ttf);
src: local ( 'Bla Bla'), URL-ul (fonturi / pompadur.ttf);
Versiunea de lucru a conectivității fontului la toate versiunile browser-ul este prezentat în Exemplul 2.
Exemplul 2. Conectarea EOT
HTML5 CSS3 IE Cr Op Sa Fx
În ceea ce privește iOS, ceva de făcut și pentru a descărca font separat în format SVG, cred că nu prea are sens. Site-uri Persoane interesate au privit-o prin iOS este încă mică, la aceeași versiune a site-ului pentru dispozitive mobile încearcă să faciliteze, și de a descărca câteva zeci suplimentare de kilobyți nu este de dorit.
Fonturi Google Web
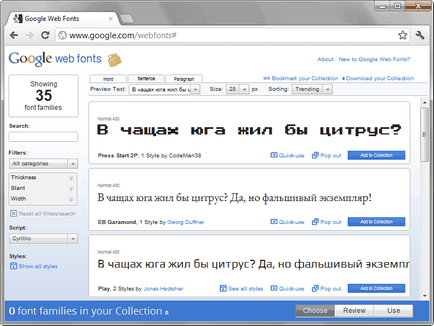
Înainte de a selecta fontul de comutare script-ul chirilic, atunci veți vedea o listă de fonturi susțin limba română (fig. 2).

Fig. 2. Selectarea fonturilor în fonturi web Google
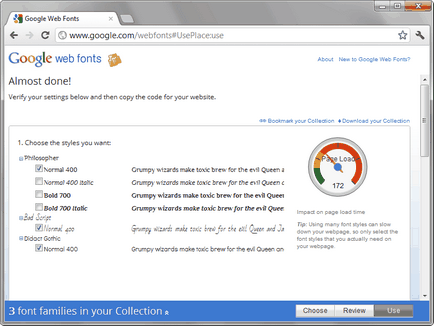
font preferat trebuie să fie mai întâi adăugat la colecție, făcând clic pe butonul «Adaugă în colecția», apoi faceți clic pe «Utilizare» în colțul din dreapta jos al ecranului. Pe pagina următoare (fig. 3), puteți selecta în cele din urmă fonturile pe care le utilizați. Trebuie înțeles faptul că setul de caractere poate conține mai multe fețe, și fiecare mărește volumul fișierelor descărcate.

Fig. 3. Fonturi descărcabile de pe pagina
Conectați fonturile selectate într-unul din cele trei moduri, adăugați codul, puteți copia în josul paginii.
1. După elementul . Linia va arata ceva de genul asta.
2. O regulă @import. Linia următoare se introduce în CSS-fișier în partea de sus.
În principiu, toate căile sunt egale, deci alege în funcție de preferințele dumneavoastră.
Avantajele utilizării serviciului de date sunt.
Unul dintre principalele avantaje ale serviciului pe care fonturile sunt stocate în formate TET, EOT, WOFF, SVG și încărcate după verificarea browser-ului. Deci, formatul EOT va fi disponibil pentru versiunile mai vechi ale IE numai.
Utilizați fonturi web Google sau nu vă decideți. Dacă nu ați găsit dreptul de font, vă puteți conecta întotdeauna TET populare și pe scară largă. Mai ales pentru că este susținută de cele mai recente versiuni ale tuturor browsere populare.