Joomla ușor de a adăuga un cod JavaScript pe site-ul dvs., html, programare

[Care este poziția modulului]
Dacă utilizați Joomla, atunci știți deja că Joomla șablon este format din HTML și câteva bucăți de cod PHP (fragmente PHP).
În primul rând, modelul cuprinde o regiune a componentei, care arată rezultatele diferitelor componente (articole, liste de blog, componente suplimentare pentru anumite funcții, și așa mai departe. N.). În al doilea rând, Joomla șablon conține, de asemenea, un PHP câteva fragmente, care sunt numite „posturi de module“. Aveți posibilitatea să atribuiți module aceste poziții specifice, iar aceste module vor apărea în aceste poziții pe șablonul site-ului.
[Cel mai simplu mod de a insera fragmente]
Desigur, puteți utiliza o extensie pentru fiecare parte a script-ul pe care doriți să o adăugați (dacă extensia este disponibil) - de exemplu, Jumi [1]. Problema cu această abordare, cu toate acestea, este că aveți nevoie pentru a ține evidența tuturor acestor extensii și actualizări (în scopul de a elimina erorile și vulnerabilități de securitate). Cu fiecare adăugare de terțe părți extensii crește șansele de hacking site-ului. În final, codul este făcută de oameni, iar oamenii fac greșeli.
Această metodă este simplu, dar foarte eficient.
Avem nevoie de trei poziții ale modulului, și același modul în care aveți nevoie HTML personalizat (unul pentru fiecare fragment).
[Inserați poziția modulului la un șablon]
Pentru a realiza sarcina mai flexibil posibil, modulul va avea nevoie de trei elemente:
Pentru a adăuga o poziție modul trebuie să adăugați codul de la fișierul șablon index.php. Acesta poate fi găsit în următoarea locație: /templates/yourtemplatename/index.php. Înainte de a face modificări, nu uitați să faceți o copie de rezervă a acestui fișier. Introduceți imediat înainte de eticheta :
Și imediat după eticheta
:Și următorul cod înainte de eticheta :
Salvați șablonul.
[Adăugarea unui script pentru HTML modul personalizat]
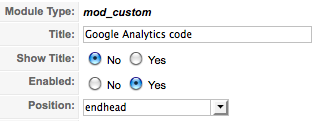
Introduceți setările pentru antet modul, de exemplu „cod Google Analytics“, activați modulul și selectați nu pentru a afișa antetul modulului.
Pentru Google Analytics, vom atribui un modul de cod în poziția nou creată „endhead“. Acest lucru va conduce la faptul că fragmentul Google Analytics apare imediat înainte de head de închidere (). Pentru că nu ați introdus o nouă poziție de modul în fișierul șablon XML, ei (noua posturi endhead, TopBody, endbody) nu va apărea în lista verticală a pozițiilor de module. Cu toate acestea, acest lucru nu este un motiv să vă faceți griji: puteți introduce numele poziției „endhead“ direct în câmpul de introducere.

Pagina de repornire a site-ului dvs. la Google Analytics fragmentul adăugat câștigat.
[Adăugarea mai multor fragmente]
Fragment (Engl fragment -. Fragment, fragment) - termen de program pentru un mic fragment de cod sursă sau un text adecvat pentru refolosire. Snippeturi nu sunt un substitut proceduri, funcții sau alte concepte similare de programare structurată. Ele sunt frecvent utilizate pentru caracteristici mai ușoare de lizibilitate că, fără utilizarea lor par prea surescitată, sau pentru a elimina repetarea aceeași secțiune de cod comun.