Cum de a crea o animație în Photoshop banner animat
prieteni Hi! Astăzi, mi-am dat pentru a vorbi despre modul de a crea o animație sau banner animat în Photoshop. Pentru ceea ce doriți? Dacă veți câștiga pe blog-ul dvs. folosind programe de afiliere. are loc, de obicei, prin intermediul unor bannere.
Cele mai multe dintre partenerii info-business pentru a da bannere lor gata făcute la fel de animat și ca o simplă imagine cu link-ul afiliat. Rămâne doar pentru a copia codul și instalați-l pe blog-ul.
Și dacă vă hotărâți să pună o imagine furnizată de către proprietarul programului de afiliere la care participați și să facă propria? Sau omul nu i-ai dat nimic, dar link-uri afiliate. Da, se întâmplă.
Să trecem și de a începe crearea de animații din imagini în programul Photoshop. Ca rezultat, vom obține un banner care se va schimba conținutul său, care este, devine animat.
Și astfel, executați programul Photoshop. Sper că l-ați instalat.
Am instalat versiunea rusificată de Photoshop (CS6), așa că voi face animație meu, și spune cum să o facă în ea.
În meniul de selectare "File - New". pentru a crea un nou document.
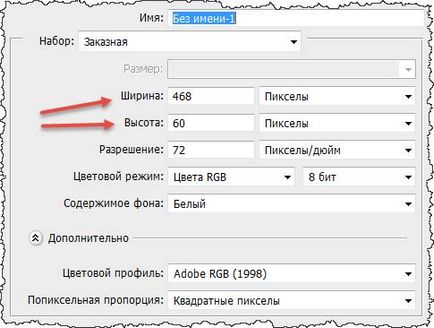
În fereastra care se deschide, setați tuning banner-ul nostru animat viitor. Vă recomandăm dimensiuni (înălțime, lățime) pentru a seta la întâmplare, și alegeți standardul. Eu, de exemplu, pentru a alege una dintre dimensiunea standard banner-ul 468 este de 60 de pixeli. presa "OK".

Vom crea un document gol, în care vom face animația.
Animația mea va consta doar din text, și anume textul să fie înlocuit cu unul de altul, după o anumită perioadă de timp, pe care o vom instala mai târziu. Puteți utiliza numai imagini, sau de a folosi atât text, cât și imagini. Dar, amintiți-vă, mai multe imagini vor fi folosite pentru banner animat, cu atât mai mult va cântări.
Și astfel, în meniul cu instrumente Photoshop aleg instrumentul "Text". Eu scriu vrei să text în documentul pe care l-am creat, și faceți clic pe caseta de validare din partea de sus a ferestrei. Textul nostru este creat pe un nou strat. Cum de a selecta și ajusta fontul, culoarea fontului, sper că știi.
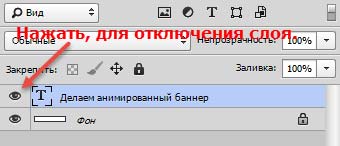
Acum, primul strat de text dezactivați făcând clic pe glazik de lângă pat, și din nou, selectând instrumentul „Text“, scrie linia următoare. Noul text va apărea din nou pe noul strat.

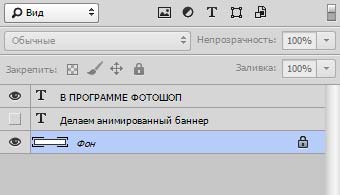
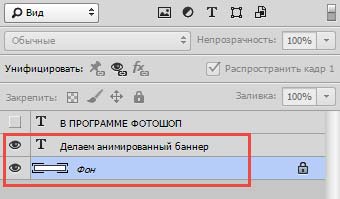
Avem acum trei straturi. Primul strat este un fundal pe care le puteți completa orice culoare, și două straturi de text.

straturile noastre de a crea animații (banner animate) gata. Vei crea acum animație soma, și revitaliza banner-ul nostru.
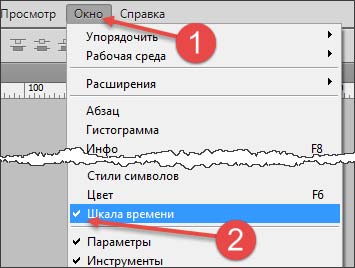
În meniu, mergeți în fila „Window“ și a pus o bifă „Cronologie“.

În Photoshop ar trebui să vedeți un fund suplimentar cutie pentru instrumente „Cronologie“. Ea are deja primul cadru al animației noastre. Din moment ce animația mea va consta din doar două cadre, apoi am crea un alt cadru. Pentru a face acest lucru, faceți clic pe pictograma „Realizarea de copii ale cadrelor selectate“ (vezi imaginea).
Acum avem două cadre cu același conținut. Ceea ce avem nevoie, indiferent de conținutul cadrelor erau diferite de la afișarea fiecare cadru pentru a modifica textul sau imaginea banner-ul nostru animat.
Click pe primul cadru, astfel am evidenția. Acum vom deschide o fereastră pentru straturile noastre și lăsați glazik numai pictogramele de lângă acestea, care trebuie să fie în cadru. În cazul meu, este inscripția „Efectuarea banner animat“ și stratul de fundal.

Apoi, al doilea cadru selectați făcând clic pe ea. Din nou, în straturi rândul său, și includ acele straturi care trebuie să fie pe al doilea cadru. Opriți inutile. În cazul meu, este din nou un strat de fond și cea de a doua inscripția „Programul Photoshop.“ strat „A face un banner animat“ Eu rândul său, ca banii lui trebuia să fie al doilea cadru.
În principiu, animație nostru este gata. Dar dacă facem rulați-l făcând clic pe butonul de redare sub cronologie, se va derula într-un ritm amețitor. Tot din cauza faptului că, în mod implicit, pentru fiecare cadru, afișajul de timp este setat la 0 secunde.
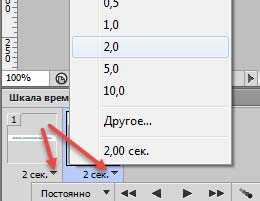
Avem nevoie pentru a afișa timp de fiecare schimbare de cadru. Pentru a face acest lucru, faceți clic pe triunghiul de lângă contorul de timp, iar lista care apare, selectați momentul în care avem nevoie. Am pus 2 sec. pentru fiecare cadru.

Acum, din nou, vom începe animația noastră, și să vedem rezultatul. Dacă sunteți mulțumit, atunci puteți trece la păstrarea banner-ul nostru animat.
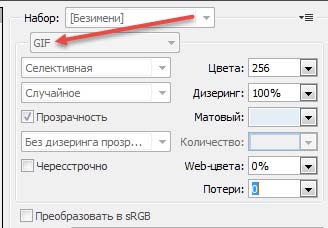
Accesați meniul "File" - „Salvați pentru WEB ...“. Asigurați-vă că pentru a păstra animații noastre în format GIF. numai în acest format, animația va rula.

Asta sa întâmplat cu mine în timpul acestei lecții.
Data viitoare ne vom uita la modul în care să se atașeze un link la bannerul nostru. astfel încât atunci când faceți clic pe el, puteți trece la alte site-uri.
Asta-i tot! Până când ne vom întâlni din nou.